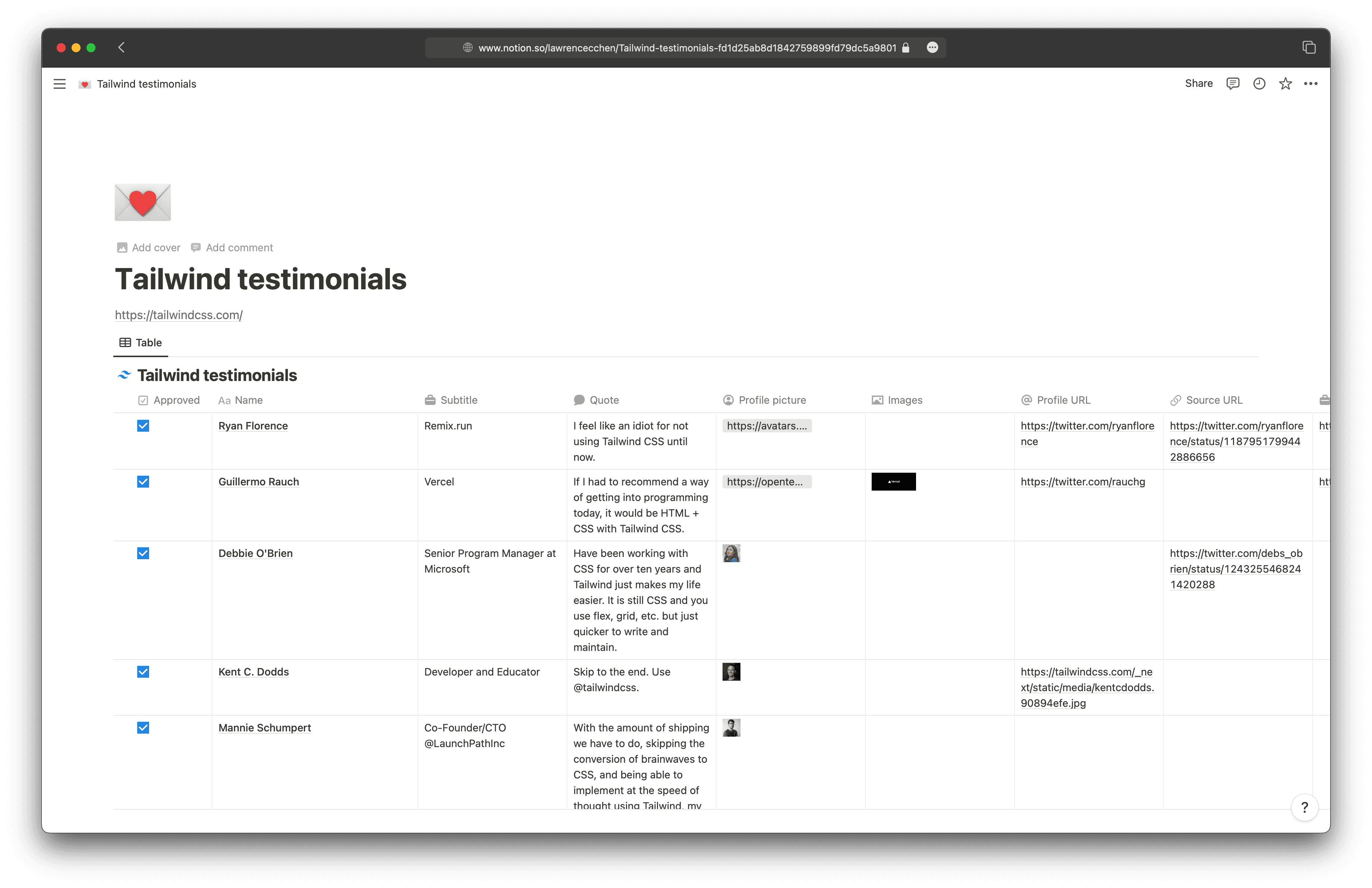
Collect and showcase testimonials using Notion.
Collect and showcase testimonials with tools you already know.
There’s one thing that sucks about @tailwindcss - once you’ve used it on a handful of projects it is a real pain in the ass to write normal CSS again.
I've been using @tailwindcss the past few months and it's amazing. I already used some utility classes before, but going utility-first... this is the way.
@tailwindcss looked unpleasant at first, but now I’m hooked on it.
It's changed the trajectory of my business. I'm able to design better looking, better performing, and more accessible components in 1/3 of the time.
Tailwind is a classic example of why you need to put preconceptions aside when evaluating tech. The experience and productivity is streets ahead of what you might have believed based on old school CSS thinking!
I was initially skeptical as I began using @tailwindcss, until I now needed to copy a @sveltejs component to a different location and I didn't need to worry about any of my styles breaking.
I admit I was a big skeptic of @tailwindcss until last year. I thought "why would I ever type a million classes that just abstract single CSS properties?" By now, I feel like I'm twice as productive when building UIs. It's really amazing.
Tailwind has been a total game-changer for our dev team. It allows us to move faster, keep our UI consistent, and focus on the work we want to do instead of writing CSS.
Tailwind CSS is bridging the gap between design systems and products. It’s becoming the defacto API for styling.
Tailwind made me enjoy frontend development again and gave me the confidence that I can realize any design - no matter how complex it may be.
Tailwind CSS has alleviated so many problems we've all become accustomed to with traditional CSS that it makes you wonder how you ever developed websites without it.
Tailwind CSS is a design system implementation in pure CSS. It is also configurable. It gives developers super powers. It allows them to build websites with a clean consistent UI out of the box. It integrates well with any web dev framework because it‘s just CSS! Genius.
Tailwind turns implementing designs from a chore to a joy. You'll fall in love with building for the web all over again.
Being burned by other abandoned CSS frameworks, my biggest fear was to bet on yet another framework that may disappear. However, I gave it a try and couldn’t be happier. They keep improving the framework in meaningful ways on a regular basis. It feels very much alive.
Using any CSS framework other than Tailwind seems like a step backward in web development at this point. Absolutely nothing else comes close to making me as productive during the design phase of development than Tailwind.
Tailwind unified our css work across different client projects more than any other methodology, while letting us keep our bespoke designs, and even improved performance and stability of our sites.
Tailwind solves a complex problem in an elegant way. It provides a ready-to-use UI, all while not compromising on enabling developers to quickly build anything imaginable.
If I had to recommend a way of getting into programming today, it would be HTML + CSS with Tailwind CSS.

Tailwind CSS is the greatest CSS framework on the planet.
Okay, I’m officially all in on the @tailwindcss hype train. Never thought building websites could be so ridiculously fast and flexible.
After finally getting to use @tailwindcss on a real client project in the last two weeks I never want to write CSS by hand again. I was a skeptic, but the hype is real.
Once you start using tailwind, there is no going back.
My first tailwind project worked great but what really kicked ass was going back to it months later and saving so much time making new changes. I knew how everything fit together instantly.
Tailwind CSS is a framework like no other. Rather than constraining you to a set design, it gives you the tools and the standardization to build exactly what you want.
@tailwindcss makes you better at CSS. Change my mind.
I'm nearing completion on my months-long project of rewriting my company's frontend in TypeScript and @tailwindcss. Still, every time I re-implement a component, I think, "Wow, that was way easier this time." Tailwind rocks.
Have been working with CSS for over ten years and Tailwind just makes my life easier. It is still CSS and you use flex, grid, etc. but just quicker to write and maintain.
I never want to write regular CSS again. Only @tailwindcss.
Tailwind turned me into a complete stack developer.
Having used other CSS frameworks, I always come back to Tailwind CSS as it gives me the ability to create a consistent and easy to use design system in my projects. Thanks to Tailwind CSS I only need one cup of coffee to get started on a new project.
It’s super simple to slowly migrate to Tailwind from e.g. Bootstrap by using its prefix feature. Benefiting from its features while not having to spend a lot of time upfront is amazing!
Tailwind CSS helps you eject from the complexity of abstracting styles away. Having styles right there in your HTML is powerful, which gets even more obvious when using products like Tailwind UI.
Getting buy-in on Tailwind CSS from our entire team of developers took some time and discussion, but once we implemented company wide, it has made it a breeze for any developer to jump into any project and quickly make changes/enhancements.
Tailwind has completely revolutionized our devops pipeline. The CLI works consistently no matter what framework is in place.
Tailwind is the only way to work with CSS at scale.
Skip to the end. Use @tailwindcss.
Have been working with CSS for over ten years and Tailwind just makes my life easier. It is still CSS and you use flex, grid, etc. but just quicker to write and maintain.
Loved it the very moment I used it.
Okay, @tailwindcss just clicked for me and now I feel like a #!@%&$% idiot.
I didn't think I was going to like @tailwindcss... spent a day using it for a POC, love it! I wish this had been around when we started our company design system, seriously considering a complete rebuild
I use @tailwindcss for every single project because it removes most of the annoyances of css and is multiple times quicker
Tailwind looked like pure spaghetti until I used it in a real project. Now it's the only way I make websites. Simple, fast, scalable.
I remember being horrified the first time I saw utility first css. But these past months using Tailwind on an increasing number of projects has just been a joyful new way to build things on the web.
Awesome stuff! I'm no designer or front-end developer; until I found Tailwind last year I hadn't done any CSS since the early nineties. Tailwind, and Tailwind UI mean I can now create good looking front ends quickly, which is super empowering. Crazy impressive project.
With the amount of shipping we have to do, skipping the conversion of brainwaves to CSS, and being able to implement at the speed of thought using Tailwind, my life as a fullstack developer has never been more blissful.
Tailwind makes writing code feel like I’m using a design tool.
I came into my job wondering why the last dev would ever implement Tailwind into our projects, within days I was a Tailwind convert and use it for all of my personal projects.
Tailwind is the easiest and simplest part of any project I work on. I can't imagine I'll build anything big without it.
I’ve been using Tailwind CSS for many years, and yet they seem to still amaze us every year with the updates. It’s aided me in building websites super quickly, I could never go back to boring old CSS classes!
I wasn’t comfortable using CSS until I met Tailwind. Its easy to use abstraction combined with excellent documentation are a game changer!
If Tailwind is like Tachyons on steroids, Tailwind UI is like Lance Armstrong winning the Tour de France (seven times). Without, of course, the scandal and shame.
Tailwind CSS has at the same time made CSS enjoyable and drastically changed how I build out products. It's rapid, efficient and an absolute joy to work with.
Tailwind is like a really nice pair of socks. You think, “okay, how good can a pair of socks be”. Then you put socks on and you are like “%@#! these are socks”.
Tailwind CSS has single-handedly been the biggest and most impactful change for our team's development workflow. I'm glad I live in a universe where Tailwind exists.
Keep track of your customer testimonials using Notion
Use familiar tools that already fit into your workflow.

Example testimonials borrowed from Tailwind CSS
Pricing
Pricing plans for projects of all sizes
Simple pricing, for everyone.
Free
1 testimonial board
$0/month
Subscribe- 1 testimonial board
- Unlimited testimonials
- Unlimited page views
Starter
3 testimonial boards
$17/month
Subscribe- 3 testimonial boards
- Remove Notion Testimonials branding
- Unlimited testimonials
- Unlimited page views
Pro
Unlimited testimonial boards
$27/month
Subscribe- Unlimited testimonial boards
- Remove Notion Testimonials branding
- Unlimited testimonials
- Unlimited page views
Enterprise
For agencies and larger companies
Subscribe- Whitelist Notion Testimonials
- Unlimited testimonial boards
- Unlimited testimonials
- Unlimited views
- Remove Notion Testimonials branding